Page 4: Design - Adding Points
Logic Point 
The Logic Point is a powerful function which can control display of points in a project, and output data, based on conditional logic criteria. The Logic points can be set up in Design to perform either or both of the display and data output functions.
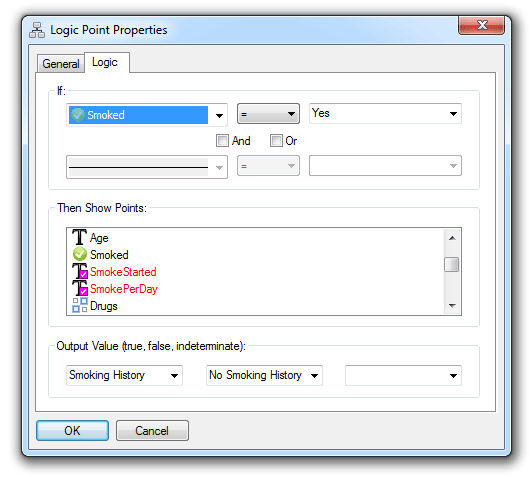
A Logic point can control the visibility of multiple points. The Logic point can also output values, both numeric and text data, based on the same conditional logic processes that display points. The Logic point will test whether a condition is either true or false, or indeterminate, and output values assigned to these outcomes. Supports AND and OR operations, allowing two comparisons to be made at once. Usually two inputs should be enough, but if more complicated expressions (eg A or B and C) are required, several Logic points can be connected together. While the output values drop lists provide for True, False, Yes and No outputs, any strings of numeric or text values can be output, including sentences. Each Logic point has a given source and a condition to test, eg testing if a Yes/No point titled 'Have you ever smoked?' was equal to 'Yes' then appropriate questions would appear and if 'Smoke Per Day' was greater or equal to 10 cigarettes, the Logic point would record 'Smoking history', as shown below. Conversely, with 'Is this an anonymous interview?', if the answer was 'Yes', then the Edit points for interviewee name and other identifying details disappear. Please download the Logic Test project shown below to examine the logical structure.

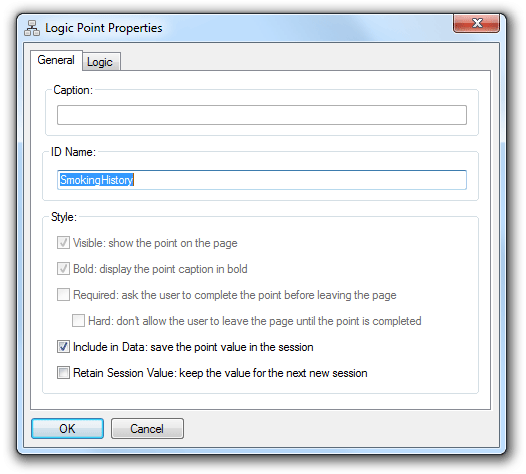
Eight different logic Tests can be applied. The dialogue box above shows a default 'Yes' output, though any text or numbers can be used. Logic points can also test the dynamic value of two points by applying the test to the other point by enclosing the point ID Name in <% %>, this can be useful when comparing initially unknown values; for example, two bar code scans. Following selection of input points and tests, the 'Show' points are selected with a double click, the pink tick and red text identifies they are Logic point targets. Logic points are not visible on the page. Given the Logic point is not visible, it can also be operating in the background without displaying points but transforming and outputting data. To Output Value/data, the Logic point must be given an ID Name and its Style must be checked for Include in Data. The Output Value can be sourced dynamically from another point by enclosing the point ID Name in <% %>.

For a point to be a Logic point target for display it must have 'Visible on Page' checked for its Style. The Logic point then suppresses this visibility, unless it is unlocked by meeting data tests. All very logical, and delivering a lot of power on the mobile device.
The Logic point can be used to test a security code to show the Contents page links for a project (with pages unchecked for access via Previous and Next buttons), and to display specific points for confidential data. If the Logic point is used for security of a project, the Edit points used for input of code should be unchecked for 'Include in Data Store' so the links and points 'disappear' at the end of the session, as intended.
The Logic point can be used to check if another point has a value or been 'used'; for example to check if an image has been taken by a Camera point or a signature has been captured in a Sketch point, test if the point = blank/empty. Such checking can be useful for a summary 'Checklist' page for key data capture in a large project.
Sketch Point 
The Sketch Point enables drawing a sketch on the mobile device with a stylus. Sketches can be drawn in colour using either an 8 or 4 colour palette, or drawn in black. The sketch image is saved in JPG format.
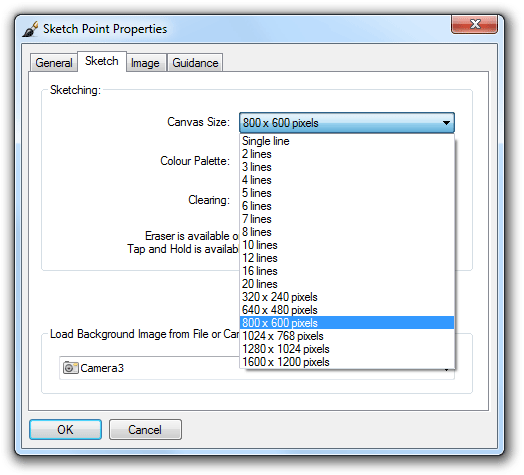
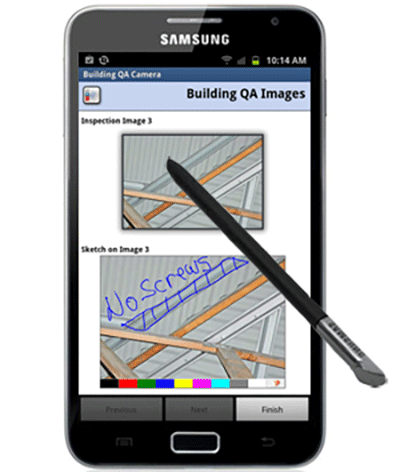
Sketches can also be drawn over JPG or PNG images imported into the Sketch field, either in project design or on the mobile device in the field via Camera and File points, providing a wide range of graphical recording options. The design dialogue box shown below shows options for sketch management.
There are a wide range of options for sketch format that can be set in Design mode, both for number of lines and fixed dimensions; see Canvas size options below. For a signature box, 5 lines is correct for most screens and more lines can be added to take notes. The lines option will wrap an image that is received from a Camera point to enable sketch on the image.
Colour Palette offers eight, eight plus white, and four colour options, and no palette for black. A colour is selected by tapping the colour before drawing with the stylus or finger.

Clear Sketch enables clearing of the contents of a sketch either by an Eraser in Android and Apple or in Windows 10 by a screen tap with the stylus or finger and hold for two seconds; the tap can be on the colour palette, or on the sketch line to be cleared.
Use of the Sketch point on capacitive screens may require a capacitive stylus for accurate lines.
Load Background Image from either a Camera or File point enables dynamic change of the background image, either when opening a session or from within a session.
 |
 |
Sketch on Camera (or from Gallery) image is useful for many purposes; for example, identifying persons in a group, damage assessment for motor vehicle and property insurance and repairs.
On high screen resolution Tablets and Smartphones, Google Maps and Earth images captured using device screen capture (eg on Apple iPad and Samsung Galaxy Note) can be imported from Gallery to sketch on the map in the Sketch point.
Apple iPad and iPhone support a 'zoom to sketch' operation with images that are greater than 640 pixels wide. The zoom to sketch function operates with images either loaded to point at project design, taken by the Camera point in the field or accessed from the 'Gallery' via the Camera point. The zoom to sketch enables mark up of maps (including screen capture of Google Earth/Maps), diagrams and images with precision.
For convenient results with Sketch images, export into HTML, where the images will be presented in HTML pages along with any data collected.
In databases, image files will record as 'Long binary object' and be available for use in all major databases (see page 12 of Skills).
Link Point 

The Link Point establishes navigation links, as for web pages and sites, launches functions on the mobile device, can open projects and sessions, and can transfer data between projects in Mobile Data Studio.
For lengthy projects, using the application on the mobile device is easier if the project is broken out into pages for each major subject area. For example in the Breathalyser project five pages were set up with the Breathalyser 'Contents' page presenting the top level navigation. Add Contents Page can automatically generate links to all pages in a project, this function is found via right mouse click in the page panel of the three panel Design window.
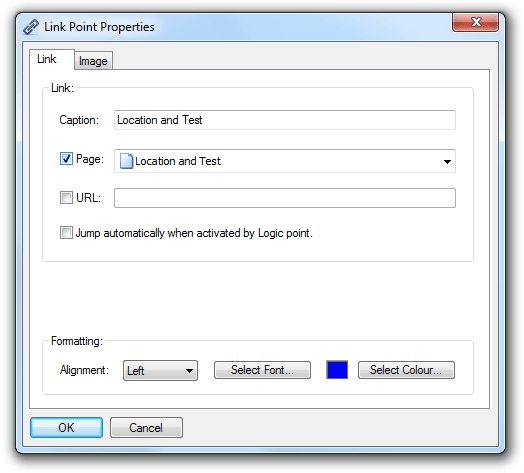
The design dialog box below shows the simple procedure to set up a linked navigation point. In addition to being useful for top level navigation pages, links can be used on any page to make a quick 'jump' to a relevant area in the project, and back again. The link functions complement the standard 'Previous' and 'Next' navigation functions present on each project page on the mobile device. The URL hyperlink can be used to link to the Internet, for example http://www.creativitycorp.com or to a function or file on a mobile device if the location is known, and to open sessions in another project and transfer data to the project (see URL Schemes below).
Properties for the Link point enables a hidden Link point under the control of a Logic point (see below) which can 'jump' automatically to another page if a Logic point condition is met. Similarly, a hidden Link point on the target page can be used to return to the original position in the project. This 'jump' function can be useful for market research surveys and many other projects. While the set up of the associated Logic point (see below) will generally be obvious, the Test for a jump for any entry to a point is 'not equal to'....'blank'...that is, nothing in entry box.
 |
 |
 |
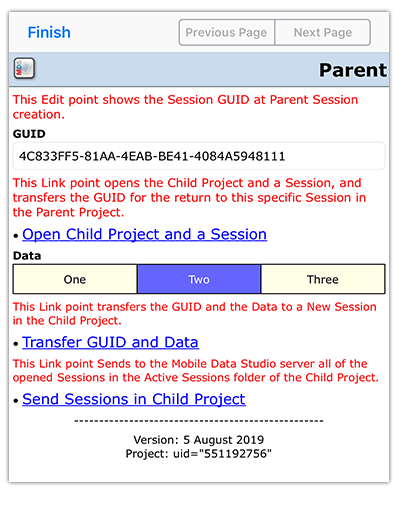
In the alternative to a standard text link, an Image button can be a inserted; see example above for Field Service Report project links to pages. If an image button link is used, the point caption can be removed as the standard text link is not necessary. The layout of Link, colour and size of Link font can be controlled, with increased size important for use on Tablets. Image links are centered on the page. [Note in this image the version of the project by date and by project uid, the uid can be found by Project > Save > Export whole project to XML. Display of this information assist in ensuring the correct matching projects are on the MDS server and client sides. ]
Dynamic links can be achieved via the Link point using <%PointIDName%> as the URL, and to action functions on device, eg to phone a customer on the way to a job using tel:<%BusinessTelephoneNumber%> , where 'BusinessTelephoneNumber' is the ID name of a point containing the number. The Dynamic link can also accept and action multiple URLs for connections to the Internet, perhaps from an UltraDrop point (page 5).
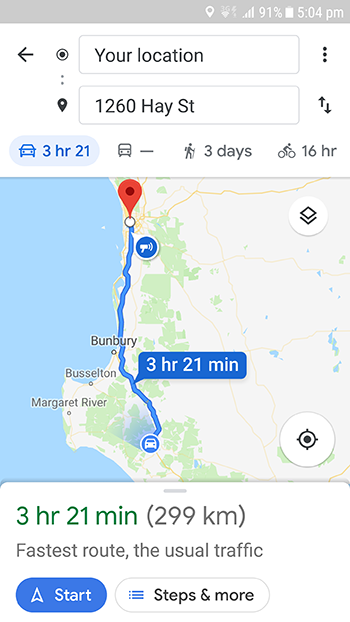
Dynamic links example launching Google Maps for navigation: see screenshot above; a Link point URL (eg) http://maps.google.com/?q=<%StreetAddress%>,<%City%>,<%State%>,<%PostCode%> launches Google Maps for navigation in Android and Apple iOS; download demonstration project.
Linking to files on Android mobile device can be achieved using the URL function of the Link point. For example, accessing reference diagrams or maps in JPG or PDF format, by file:///sdcard/MobileData/<%FileNumber%>.jpg , where FileNumber is the Point ID Name related to a list of relevant files located in the Mobile Data folder. The file extension (eg .jpg, .png, .docx, .pdf) should be included at the end of the URL, not in the file name in the source list point. Unfortunately, Apple iOS does not have an accessible folder to enable this function.
Link point and URL Schemes for Parent and Child Projects
 |
 |
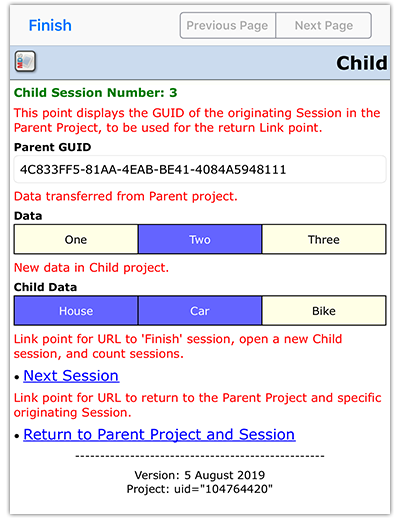
Mobile Data Studio can run multiple projects which can be linked via the Link point using powerful 'URL Schemes'. The URL mds:///new/session?project=myproject.ppc in a Link point will open a new session of a project, either in another project or within the same project.In the example, 'MyProject' would be the file name of a project; without spaces. When the URL is actioned the open session is auto-closed and data is saved. The URL Schemes can dynamically transfer data between projects, open a session of the same project from within a session and execute functions for specific sessions identified by the session GUID (UUID).
Please see screenshots of demonstration Parent and Child projects above and download the Parent and Child projects to test the functions shown in the screenshots and examine the URLs used in Link points, which are also present in document for download.
While GUID (UUID) which uniquely identifies a session is a valuable unique identifier for program operations, it may be daunting for mobile client users. If the GUID is exposed in an Edit point as Default Value using <%_GUID%> the value can be hidden on the project page by unchecking the Edit point Style for 'Visible'. In URL Schemes, a reference Edit point is not required to capture the GUID, alternatively "<%_GUID%>" can be used. For example the URLs:
mds:///new/session?project=Child.ppc&values={"ParentGUID":"<%_GUID%>"}
mds:///open/session?project=Parent.ppc&session=<%ParentGUID%>
will capture the GUID of the originating session in the Parent project and transfer it to the Child project for use in returning to the originating session in the Parent project.
The URL Schemes can transfer Math point data between multiple sessions, for example cumulative costs or other measurements. Download an example URL Math Sessions project which opens a new session and transfers previous total to next session, per mds:///new/session?project=Math_Sessions.ppc&values={"OldData":"<%Math2%>"}.
Please note that data cannot be transferred from a Child project to a Parent project. However, Child projects can transfer data to other projects in a series, becoming a 'defacto' Parent.
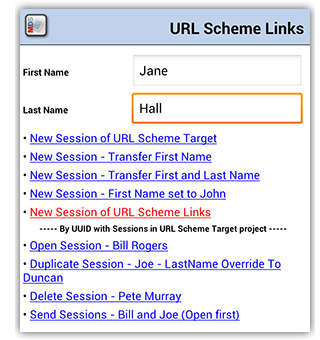
More URL Scheme PowerFurther URL Scheme examples are available to assist setting up URL Schemes for projects, by download of Zip from this web site; reflecting screen shot of project on right. Please note the details of Schemes in the provided documentation, including important difference in operation in Android and Apple iOS. There should be no space in Project .ppc file names when using URLs (spaces in file names should be avoided at all times). In Apple iOS a session opened in the Target project via URL on the Links project when closed via ‘Finish’ will hold user on the Target project. In Android a session opened in the Target project via URL on the Links project when closed via ‘Finish’ will return user to the Links project. This contrasting behaviour reflects a difference in operating systems. The URL Scheme uses Java Script Open Notation (JSON). The structure of the content of the URL can be checked with a JSON Validator. NOTE: The URL Scheme functions are applicable to Mobile Data for Android, Apple iOS and Windows 10 Tablets. |
 |
Layout Point 
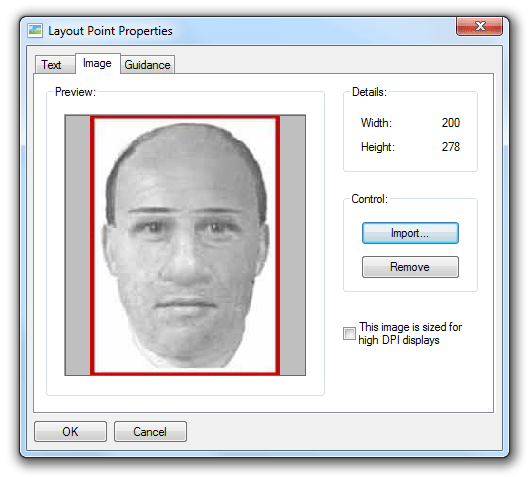
The Layout Point enables either Images or Text to be presented on the project page, at any position. The Image Layout Point supports the insertion of JPG and PNG images. While the example shown here is a black and white identikit image, colour images can be inserted for maps, charts, plans and other requirements. Supporting guidance information can be added to the guidance box to elaborate on the image. The dialogue box for an image layout point is shown below.

The Text Layout Point is used to add text to any position on a menu page, including for image captions. Check text font accepted on mobile device before selecting font. A horizontal line can be drawn by "-" or "---"..
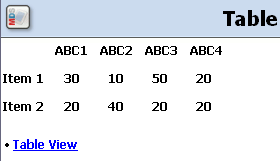
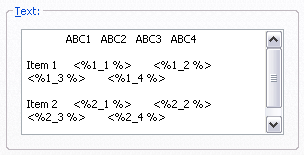
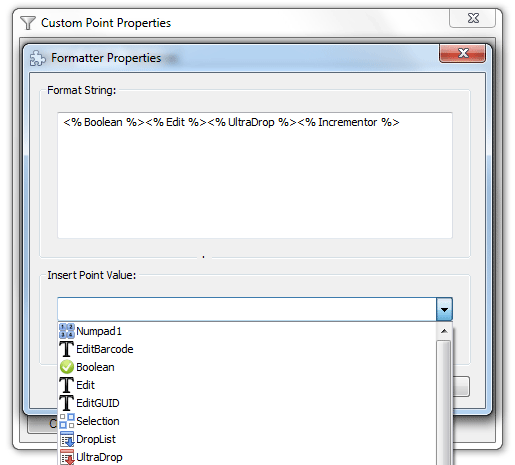
The text component of a Layout point has the advanced potential to include references to other points in the project, in much the same way that a Math or Logic point is able to reference other values. This can be useful where the value filled into a point in one part of a project needs to be displayed elsewhere, or formatted into a text message. To include a reference to another point's value in a 'Parsing' Layout point, enclose the other point's ID Name with <% %>, for example, to reference the point 'Age', a Layout point could contain: 'John is <% Age %> years old'. If the value '33' was entered in the Age point, then the Layout point would read 'John is 33 years old'. Any number of points can be referenced from a Layout point, see Table example below, and set up in Text box.
 |
 |
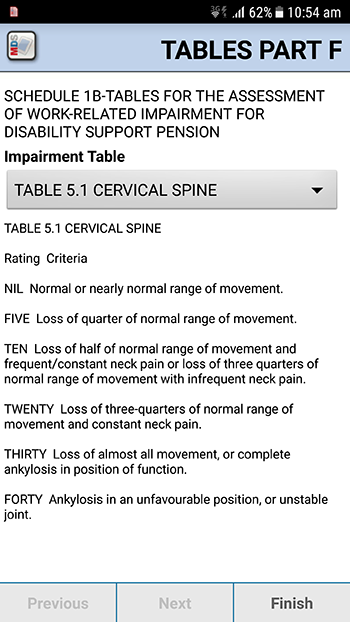
The Layout point can be used to conveniently present large amounts of reference information within a project; download example Layout Output project presenting a reference document contained within an UltraDrop point (page 5) and displayed by Layout points.
 |
 |
Formatter Point 
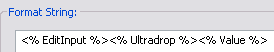
Formatter point enables pieces of information to be combined and formatted into a string, based on certain formatting parameters. This string is then made available to other points for processing (eg UltraDrop,Math, Logic, plus Session List Columns and Session Identification) and for output via the Data Pathway.
The Formatter point itself does not appear on a page, it is always invisible. Its value / string is always accessed from other points, eg the Layout point if it is to be displayed.

The properties dialog has a format string editor, which includes a helpful token inserter. This allows points to be chosen from the project graphically and inserted. To operate, simply place the cursor where you want to insert, select a point name from the list, choose the formatting specifications you desire (string or number, width, precision), and tap Insert.
The format string follows the standard used in the Layout point and point captions for parsing. Point names are enclosed in <% x %> where x is the point name. To add space between items, just add some > eg < . A constant value or text can be included in the format string by reference to a 'hidden' Edit point with data set as default.
Additional numeric formatting features are enabled by placing some brackets after the point name, eg <% x(8.3) %>. These numbers tell the point to format to 8 characters, with 3 decimal places. So the number will always look like XXXX.XXX. Leading and trailing zeros are added. The first number is the width, the second the precision. Both are optional. Strings can also be formatted to length, eg <% x(10) %> ensures the string is at least 10 characters long. If necessary spaces are added to the left (padding).
The Formatter point can be used to expand the data management of the UltraDrop point, gathering 'live' data from multiple points for presentation in the UltraDrop in on screen selection mode. Below is a listing of format strings (carriage return to separate) with fixed text and parsing tokens.

File Point
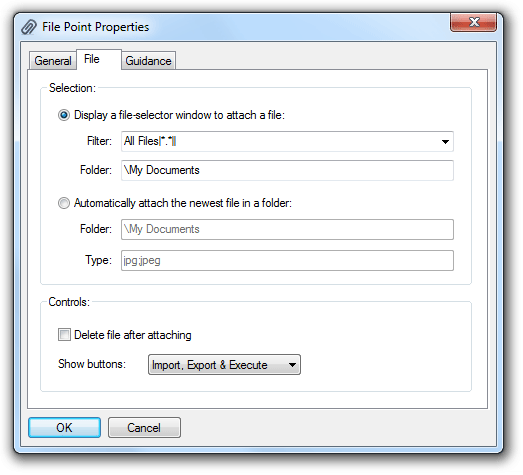
The File point, can be used to store a file
within a session, to be extracted later, launched or output to another medium.
In design mode a File Type filter can be selected, such as 'All Files', 'Image Files', 'Text Files', or a custom file type filter. File point can be set to automatically import or attach the newest file of a designated type (eg xml) in a designated folder. For some projects storing of a file in the project at Design stage may be required; this can be enabled by importing the file to the point and then using Save Default Value by right mouse click on the File point in the Point Panel. The file will be retained as default.

The File point is used by tapping on the point or one of the file control icons on the right of the point, Launch/view, Save or Open, and, if automatic is not selected, then selecting an appropriate filename when opening or saving. The Launch/view button appears and can be tapped when there is a file stored in the point, it will extract and open the attached file automatically, using its default handler. For example, an attached image file would launch in a default image viewer; similarly, audio or video files would launch in the appropriate application such as Windows Media Player.
The File point is a flexible vehicle to move files to and from mobile devices and into databases. Files can be dynamically loaded to the File point via Incoming XML, using the syntax: <pointName file="filenamehere.jpg" delete="true"/> (for example with a JPG file).
Camera Point
Capture images alongside data with the versatile Camera point, using the convenience of Smartphone and Tablet inbuilt camera.
Design Properties
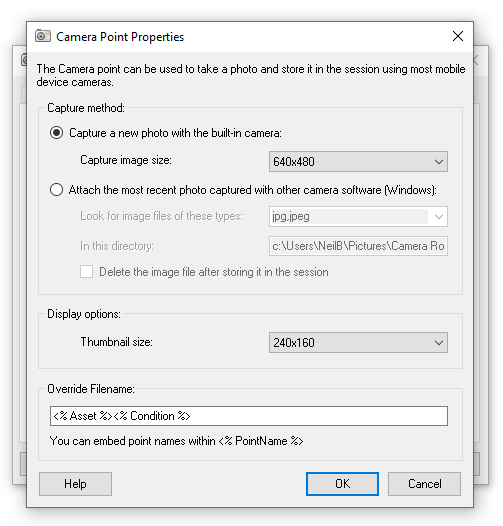
Design controls shown below:
- The major capture method provides options for either built-in camera direct from the Camera point or attachment of an image rom the Gallery/Library. Capture a new photo with the built-in camera by direct deployment of the device camera is the prefered mode of obtaining a new image.
- Capture image size is an important control to select with consideration of the size of image required; 640x480 pixels is the size for presentation on A4 size pages in reports, larger 1600x1200 pixels may be required for more detailed records.
- Attach the most recent photo taken with other camera software was pitched towards former Windows Mobile, and is not relevant going forward.
- Option enables 'Delete the file after storing' to delete JPG from mobile device after capturing in project session. Note, with some Smartphones this may cause images to be given the same number as the previous image before deletion; test system before using this deletion option.
- Thumbnail size: options for thumbnail image are 640x480, 320x240, 220x160, 160x120. 'Thumbnail size' should be set smaller than the 'Capture image size'.
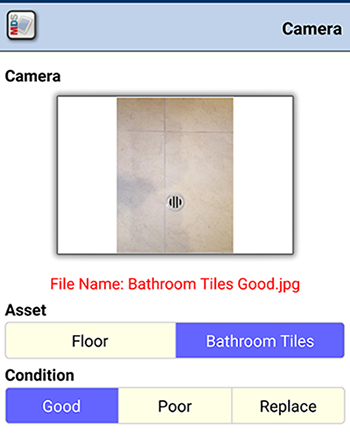
- Override filename is a very important option to effectively name image files by including data from a session of the Project. In the simple example below the filename represents the condition of flooring. The lengthy default filename was substituted by <% Asset %> <% Condition %> . To replace the default finename with session data, the session data must be captured before the Camera point image is taken.
 |
 |
Operation
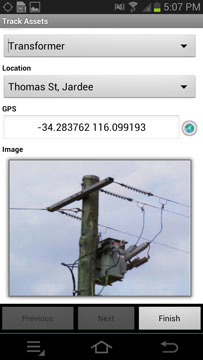
- with Android Smartphones and Tablets tap of point will offer options to 'Take Photo' or 'Chose from Gallery'; 'Take photo' will launch device camera and capture image. The camera menu will invite 'Save' or 'Discard' image.
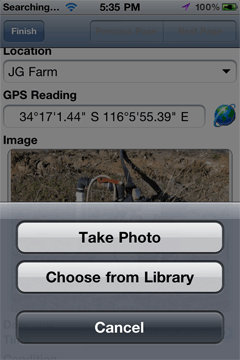
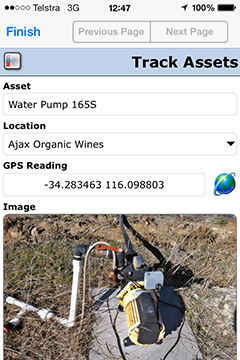
- with Apple iOS iPhone and iPad 'Tap to take Photo' will offer options to 'Take Photo' or 'Chose from Library'. Photo taken or image selected can either be used or retaken. Screen shots from iPhone shown below.
- with Windows 10 Tablet, 'Tap to attach image'will launch inbuilt Camera app to take photo. The Camera app must be actioned to use the rear facing camera lens. The Camera app must be closed by tap to X to return to Mobile Data.
- for capture of image to Sketch on image, images should be taken in landscape mode for most useful fill of Sketch point. The Sketch point should be set to 'Lines' to wrap the image.
- thumbnail is presented on project page.
- option to tap again to remove image.
- image file size determined by properties in Camera point in Design mode; it should be tested in relation to device camera resolution settings.
 |
 |
 |
Transfer of Images by Wireless
Virtually all current dedicated digital cameras incorporate a function to wirelessly transfer images from the camera to a smartphone or tablet. An example is the Nikon 'Snapbridge' function based on Bluetooth wireless; see illustration below. This enables the capture of high quality images taken with telephoto and macro lenses; for example surveys of advertising boards, audits of power infrastructure. When the Camera point is operated in this mode the option of 'Choose from Library' should be used to select image from smartphone or tablet 'Library' or 'Gallery'.
 |
 |
 Previous Page Previous Page
|
Jump to page: |
Next Page 
|
